jQuery Mobileでは、header部にボタン要素を記述すると、1つ目は左寄せ、2つ目は右寄せ、と自動でレイアウトしてくれます。
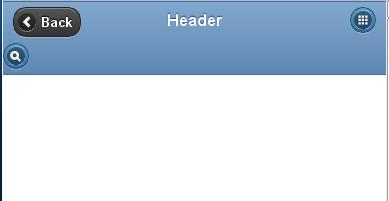
しかし、ただ3つ以上ボタンを入れようとしてもレイアウトが崩れてしまいます。

これを回避して3つ以上のボタンを一列に並べる方法を2つ紹介します。
- controlgroupを使う
表示したいボタンをcontrolgroupとして、ひとつにまとめます。
<div data-role="header" data-backbtn="false" data-theme="b">
<a href="#beforepage" data-rel="back" data-icon="arrow-l" data-direction="reverse" data-theme="a">Back</a>
<h1>Header</h1>
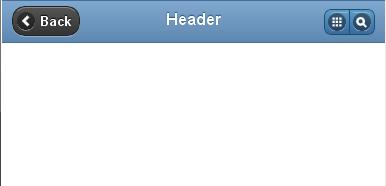
<div data-role="controlgroup" data-type="horizontal" class="ui-btn-right" style="top: 0px;">
<a href="#hoge" data-role="button" data-icon="grid" data-iconpos="notext" data-inline="true">Relation List</a>
<a href="#" data-role="button" data-icon="search" data-iconpos="notext" data-inline="true">Search</a>
</div>
</div>↓

このようにボタンを一列に並べることができます。しかし、controlgroupを指定したdivにstyle="top: 0px"を指定し忘れると、controlgroup要素が下寄せになってしまうので注意が必要です。
- divで囲う
上記の方法だと、右寄せにしたボタンがひとまとまりになってしまいます。 しかし、それぞれ個別のボタンとして表示したい、ということもあるでしょう。 その場合はただdivで囲えばOKです。
<div data-role="header" data-backbtn="false" data-theme="b">
<a href="#beforepage" data-rel="back" data-icon="arrow-l" data-direction="reverse" data-theme="a">Back</a>
<h1>Header</h1>
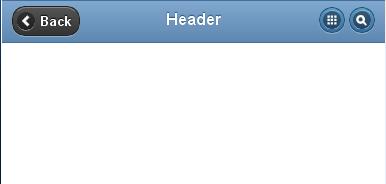
<div class="ui-btn-right">
<a href="#hoge" data-role="button" data-icon="grid" data-iconpos="notext" data-inline="true">Relation List</a>
<a href="#" data-role="button" data-icon="search" data-iconpos="notext" data-inline="true">Search</a>
</div>
</div>↓

どちらの場合も、囲んだdivでひとまとまりと認識されるので、class="ui-btn-right"はdiv要素に記述してください。